Bloombox
- Danny Pineda

- Jan 27, 2019
- 9 min read
Updated: Jan 29, 2019
When commencing any project as a UX/UI Designer there is always going to be the question of who you are designing for? “UX Designers should be business and development-minded, while their approaches should be user-centric” (Ironhack, 2018). Being able to maintain a balance between both the needs of the company and user is something that it’s difficult to navigate, but can be managed with using UX/UI methodologies, UX/UI tools, and communication. This project included the introduction of “The Design Sprint methodology”, User Experience Design (UXD) and User center Design which evolved to “ The Design Thinking methodology”.
Above, I did mention communication as a tool that comes into play since as a UX/UI Designer you will be part of a product team. Teams can be made up of UX/UI Designers, Product managers, and Researchers. Team makeup can change depending on the project at hand since there could be different subject matter experts and other stakeholders for different projects. For the BloomBox Project, my team was made up of:
Please follow them and check out their work. If you want to learn more about the 6 different types of project teams click here.
Day 1: Our client Bloombox
Bloombox is a Miami based company established in 2016 with a new approach to personalizing the message received with your flowers, instead of completely focusing on the medium. With a focus on the message and flowers instead of just the medium, Bloombox has applied a simplistic approach to their offerings by limiting the sizes available for purchase. The current sizes available are Woah, Classic and Mini. The customization of the product allows for focus on what’s important, the message which is wrapped around the box and the flowers within it.
“By shifting the focus from amount of arrangements to choose from, to customization with flower choice and personal messages, Bloom Box is able to reduce inventory costs, stay lean, create a consistent product, and simplify the flower-buying experience” (Ironhack, 2018).
Design Sprint and Design Thinking Methodology
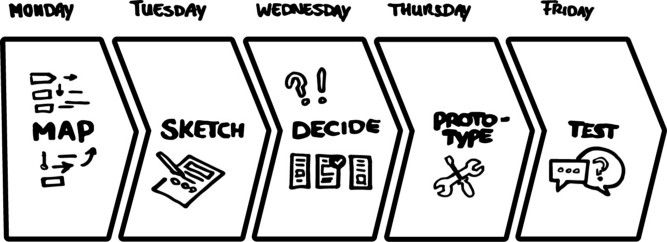
Here is a quick summary of “The Design Sprint process”, which is a process that encompasses 5 days and is made up of teams of up to 7 people and deals with problem or challenge that you are encountering at your company and finding a viable solution or solutions. Finding a viable solution involves a lot of research and competitive analysis and a large portion of this happens within the first day of the Design Sprint.
The long-term goal for this Design Sprint is “ To provide A shopping experience that is as fresh and fun as the flower-boxes(Ironhack, 2018).”
Empathizing
Design Thinking Methodology is made us of 5 phases, beginning with empathy and this methodology evolved from User Center Design also known as human center design. You are trying to comprehend the user by interviewing them and using ethnographic techniques. Observation is one of those techniques that are very helpful in understating the challenges that users may encounter with a product. Not only are we just observing a user, but we are also using qualitative and quantitative surveys to our advantage to gather information.
After collecting the data from interviews, observations, qualitative and quantitative surveys. We can move to test the flow of the Bloombox webpage to identify pain points and areas of opportunity and create a mapping of the current flow of the website. One key thing to keep in mind during this whole process is to be pessimistic, ask questions and ask yourself what can go wrong!

Define
In the Define stage of the Design Thinking Methodology, we begin to analyze or unpack all the data collected from the interviews, observations, qualitative and quantitative surveys. The pain points that were identified in the testing of the flow and the areas of opportunity are also used in this phase to better have an understanding of the issues that the users are encountering. Users needs and wants are also taken into consideration to improve the website. The Define phase also assist us in drawing conclusions from the data collected and helps us understand the bigger picture and grasp takeaways
Information gathered up to this point needs to be shared by all fellow designers and made into visual form. “Get all the information out of your head and onto a wall where you can start to make connections — post pictures of your user, post-its with quotes, maps of journeys or experiences — anything that captures impressions and information about your user(Institute of Design at Stanford, 2018, p. 3)”.

Online Presence
Having an online presence has become critical for many companies and Bloombox has created a strong social media presence and taken advantage of digital advertising by using Instagram and Facebook to promote their business. Social media has allowed Bloombox to bring higher traffic to the website but there seems to be an issue once the customer reaches the product page and tries to customize their Bloomboxes.
The Problem
When customers reach the Bloombox website and try to customize their Bloombox they end up encountering navigation and customization issues. Not being able to customize their Bloomboxes leads to the client being frustrated, leaving the website and Bloombox losing an opportunity for a sale. With many options available for the consumer to purchase flowers and get them delivered. It is crucial to make a good impression on the first visit to the website and more importantly if Bloombox wants to reach their goal of “offering a shopping experience that is simple, fresh and fun as their flower boxes are” (Bloombox, 2018).
Day 2: Ideate
We began Day two of the Design Thinking process with brainstorming and using Post its to rapidly ideate. In the ideation phase, we mainly concentrated on generating ideas and to generate ideas we used an array of writing tools. One of those writing tools is known as “How Might we” (HMW) statements, which were developed back in the 1970s by Proctor and gamble.
HMW statements go something like this:
How might we upsell customers to purchase a more expensive bouquet of flowers?
How might we make our website easier to navigate?
How might we make customers purchase chocolates with their order?

Once the HMW statements are posted on the wall, we began organizing them by similarities, the recommended categories were home, shop, events, contact, and general.

How do we prioritize the How Might We statement? We vote of course!
Dot Voting: A quick tool for democratic prioritization
1. Give two large dot stickers to each person. 2. Give four large dot stickers to the Decider because her opinion counts a little more. 3. Ask everyone to review the goal and sprint questions. 4. Ask everyone to vote in silence for the most useful How Might We questions. 5. It’s okay to vote for your own note — or to vote twice for the same note.

HMW statements that received the most votes stay and get moved over to the map, while those who didn't get enough votes get discarded.

Now, it’s time to search for inspiration throughout the internet, welcome to the lightning demos. Lightning demos is a process that is used to search for ideas and solutions by companies in the same industry or other industries. “The idea behind this is that you can collect and synthesize existing ideas and use these solutions as components, that can then be remixed and redesigned into something original that can help you solve your company’s problems(Ironhack, 2018)”.
Present your ideas

For the lightning demos, we went ahead and did some quick sketches of ideas and solutions that were found during our research of competitor web pages. Some of those websites that we researched include Bouqs, 1800 Flowers, FTD, and other companies outside the flower industry.
Sketching
Sketching with pen and paper are the most cost-effective tools utilized for UX/UI since it is quick, simple and ideas can be explored with minimal effort. In the ideation phase, this is the constant theme of presenting your ideas to others.

Generating ideas quickly within a time span of 40 seconds, without having to put too much thought into it, is how crazy 8’s work. You focus on different areas of the website that you want to improve, sketch those ideas and explain them. If more help is needed to generate more ideas a UX/UI designer could summon the powers of a mindmap.
Mindmap in my personal opinion is one of the best tools used to help you get your ideas out of your brain. It begins with the main idea at center and branches out in different directions and grows as more ideas are added to the map.

Day 3: Decide and the science behind effective decision-making

With the 3-panel storyboards completed, it was now time to evaluate, critique all the solutions at once and decide which solutions were found the most compelling or interesting. To further help the process of decision-making Post-its were placed above standout solutions. There is a science behind decision making for a Design Sprint and it involves a 5 step process.
1. Art museum: “Put the solution sketches on the wall with masking tape (Ironhack, 2018).” 2. Heat map: “Look at all the solutions in silence and use dot stickers to mark interesting parts (Ironhack, 2018).” 3. Speed critique: “Quickly discuss the highlights of each solution and use sticky notes to capture big ideas (Ironhack, 2018).” 4. Straw poll: “Each person chooses one solution, and votes for it with a dot sticker (Ironhack, 2018).” 5. Supervote: “The Decider makes the final decision, with — you guessed it — more stickers (Ironhack, 2018).”
“The dot stickers let us form and express our opinions without lengthy debate, and the sticky notes allow us to record big ideas without relying on our short-term memory ((Ironhack, 2018).”
Deciding which ideas were moving on the next round was not easy to decide as everyone did have some solutions that were very innovative and creative, but the great thing about the decision-making process is that only those solutions with the most votes move on to the prototyping phase of the project.
Day 4: Prototyping
Up to this point we have been storyboarding individually, but now it’s time to storyboard as a team. On a whiteboard or it can also be on a piece of paper, we had our designated artist draw a 3x5 grid to help us build a narrative or a user flow of the interaction that the user will have with the Bloombox prototype.

The storyboard must be a minimum of 5 frames and a maximum of 15 frames with either 1 or 2 frames assigned to depict the opening scene or origin of the website traffic.
With limited time available in a Design Sprint, we are going directly into building the facade of the Bloombox and making the prototype as real as possible and focusing on the parts that the customer will be interacting with. Prototyping is a valuable tool used to help you test the interaction between the user and the Bloombox website. Don’t spend too much time on the prototype, since it will slow you down. Keep in mind that “more time you spend developing an idea, the less open to criticism and more reluctant you will be to change it (Ironhack, 2018)”.

The team was divided into specific roles and each individual had a specific set of task that needed to be accomplished.
What does each role take care of?
– “Makers create the individual components (screens, pages, pieces, and so on) of your prototype (Ironhack, 2018).”
– The Stitcher is responsible for collecting components from the Makers and combining them in a seamless fashion (Ironhack, 2018).”
– The Writer is one of the most important roles. It’s impossible to make a realistic prototype with unrealistic text (Ironhack, 2018).”
– The Asset Collector role is key to rapid prototyping (Ironhack, 2018).”
– The Interviewer will use the finished prototype to conduct Friday’s customer interviews (Ironhack 2018).”

Evolve
Prototypes begin to evolve with testing and analyzing being conducted and those continuous improvements of a prototype are due to the iterative design methodology. “The iterative design is a design methodology based on a cyclic process of prototyping, testing, analyzing, and refining a product or process. (Wikipedia, 2018).” Please check the rest of the mid-fidelity wireframes here Bloombox mid-fidelity wireframes.

We went from pen and paper (Low Fidelity) to Sketching on Sketch with using only black, white and grey colors (Mid- Fidelity) and now it’s time to add color to our mid fidelity wireframes. During the whole process, different pages were divided and assigned to team members to sketch and then it was stitched together by our designated stitcher.

Once the high fidelity wireframes were completed, I went ahead and upload them to inVision to prototype and continue the testing. Within inVision, we are able to assimilate the feel of a real webpage by creating hotspots were the user can click and interact with the website. To interact with the high fidelity prototype click here Bloombox high fidelity prototype. Please remember that it’s only a prototype and that only specific flows are working.
Day 5: Testing
Data has been continuously collected from qualitative and quantitative surveys and from observations. Which have prepared us for the final day where we will be setting up the environment for the final testing and interview with at least 5 users. We will be using “The Five Act Interview” to interview those 5 users. There will two rooms set up, one of the rooms will be for the interviews and the other for observation. It is very important to test all equipment ahead of time to make sure that everything is working properly.

What the users are going to be focusing on for the testing phase of the Design Sprint is selecting a flower bouquet, customizing their selection, adding to cart and paying for flowers. During the interaction process between the users and the Bloombox webpage, we were looking for any issues with navigating from page to page, extended pauses where the user is not able to complete a task, feedback on the aesthetics of the webpage and just overall feedback on anything that could be improved.
Results
We received very positive feedback from the users that tested the Bloombox webpage! This was all due to constant testing of the prototype to improve the flow and locate any mistakes that users might encounter on the website. The Users were capable of completing the task of selecting a flower bouquet, customizing their selection, adding to the cart and paying for the flowers with minimal instructions. We also able to obtain additional data to make further improvements.
The Design Sprint is an innovative and a kick-starter approach to take on a problem and finding solutions quickly to help update a website, application or any product that is either new or just needs to be revamped. In the case of Bloombox’s website, the website needed to be revamped with an improved flow to increase closing rates of web traffic that reached Bloombox.





link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link link